新闻中心 
5个好用的可视化数据平台,让你的数据分析更高效率、高逼格
文| 小天
文章源自:起点学院学习联盟
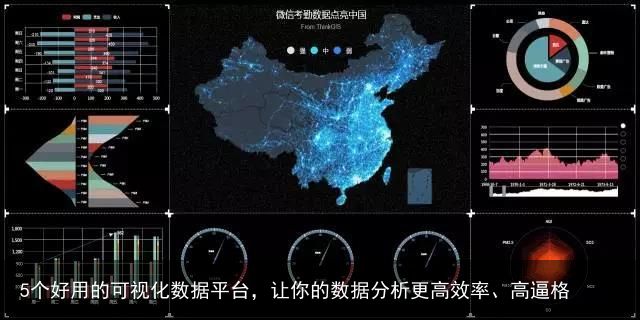
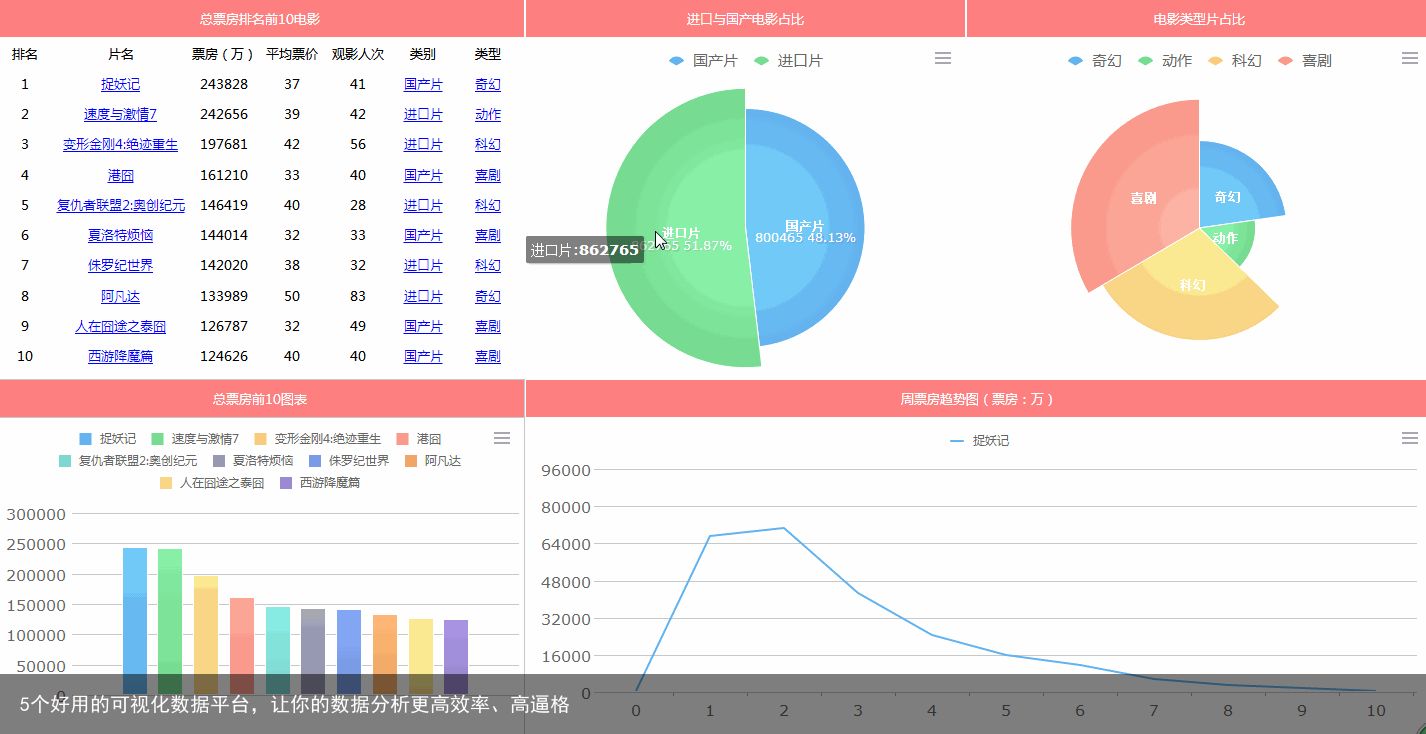
在小白们眼里,大神们的数据分析报表基本上是这样的……

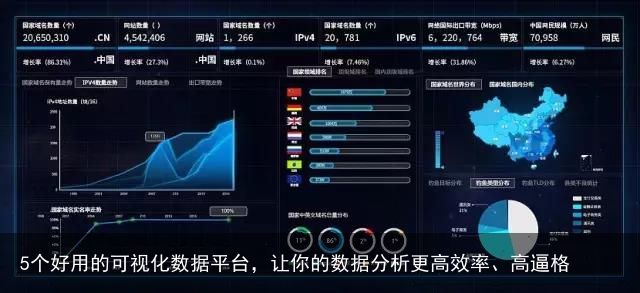
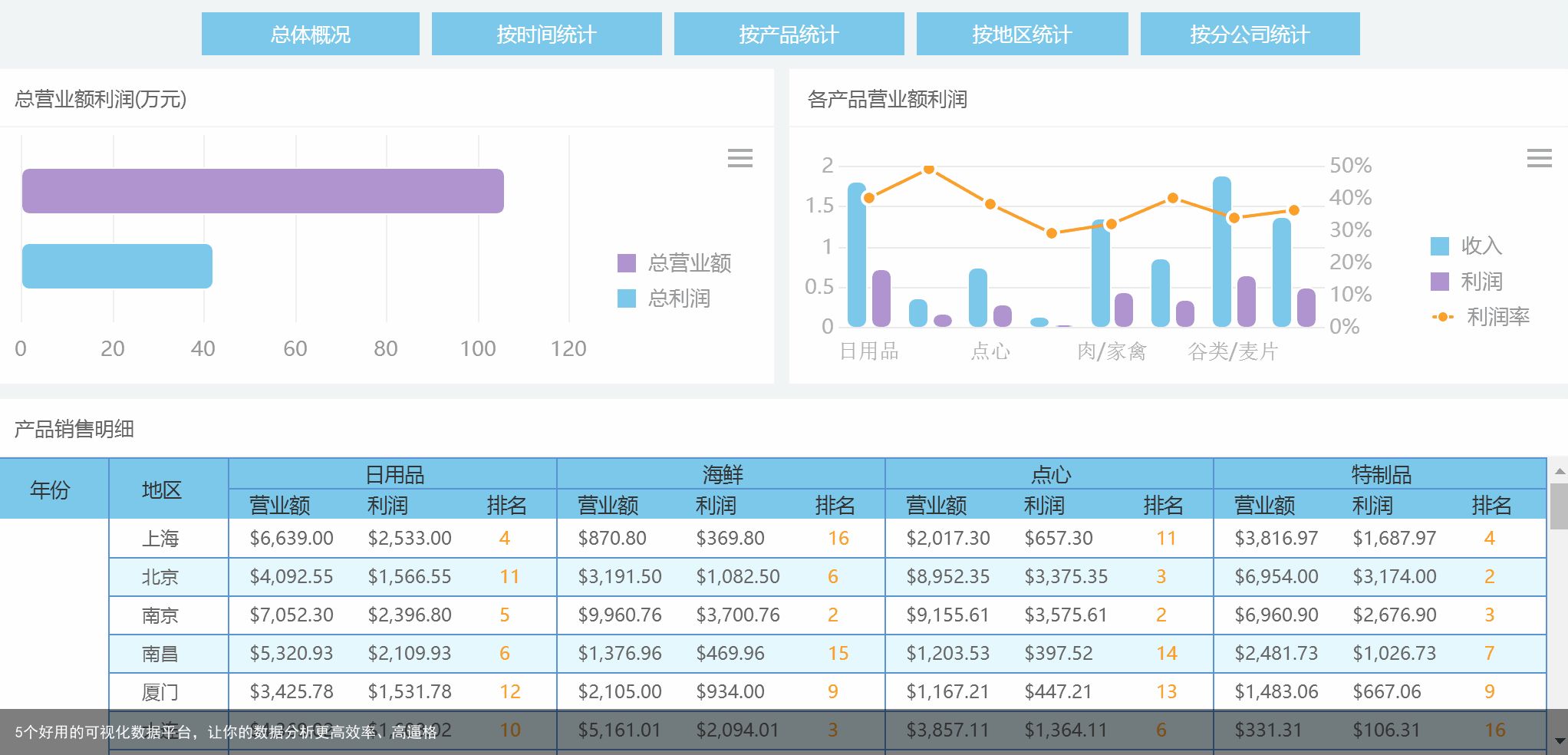
要么就是像这样的……

而大部分人,差不多是这样的……

啊多么痛的领悟……
怎样才能又快又好地做出一份高颜值的数据报表呢?带着立志要把这样的图表从癞蛤蟆脱胎成白天鹅的坚定和悲壮,这里搜集了5个笔者之前用过,用户评价不错,用起来还顺手的可视化数据平台。
话不多说,直接上正文。如果你也有推荐的平台,欢迎留言分享~
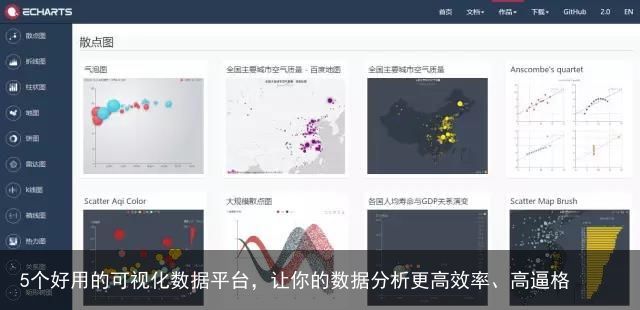
- 1 -Echarts
没想到这个第一次用就惊艳到我的产品竟然是国产,而且还来自百度,简直堪称良心。先上几张用Echarts制作的效果图。



貌似很多小伙伴喜欢用Echarts制作地图类的可视化效果……毕竟酷炫……
除了这些惊艳的地图,Echarts同样可以运用于散点图、折线图、柱状图等这些常用的图表的制作。

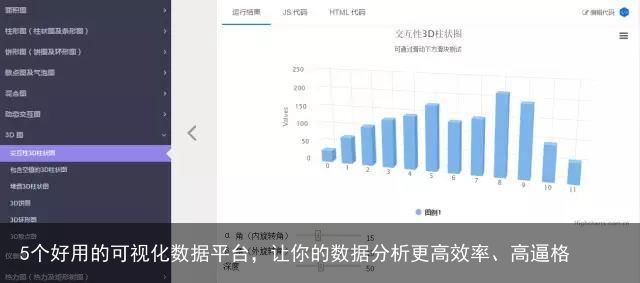
如果你需要展示实时变化的数据,相信Echarts里的动态接口会对你十分有帮助。
Echarts的优点在于,文件体积比较小,打包的方式灵活,可以自由选择你需要的图表和组件。而且图表在移动端有良好的自适应效果,还有专为移动端打造的交互体验。
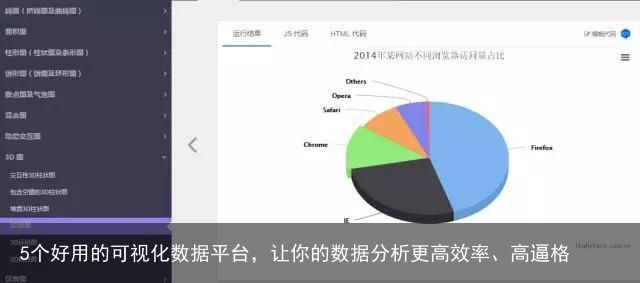
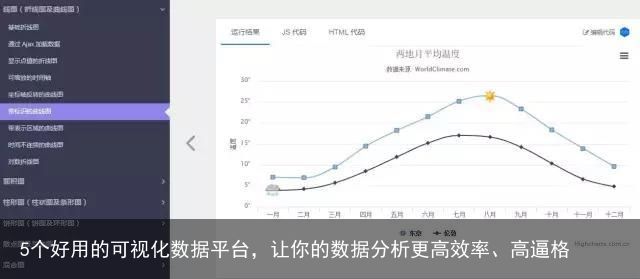
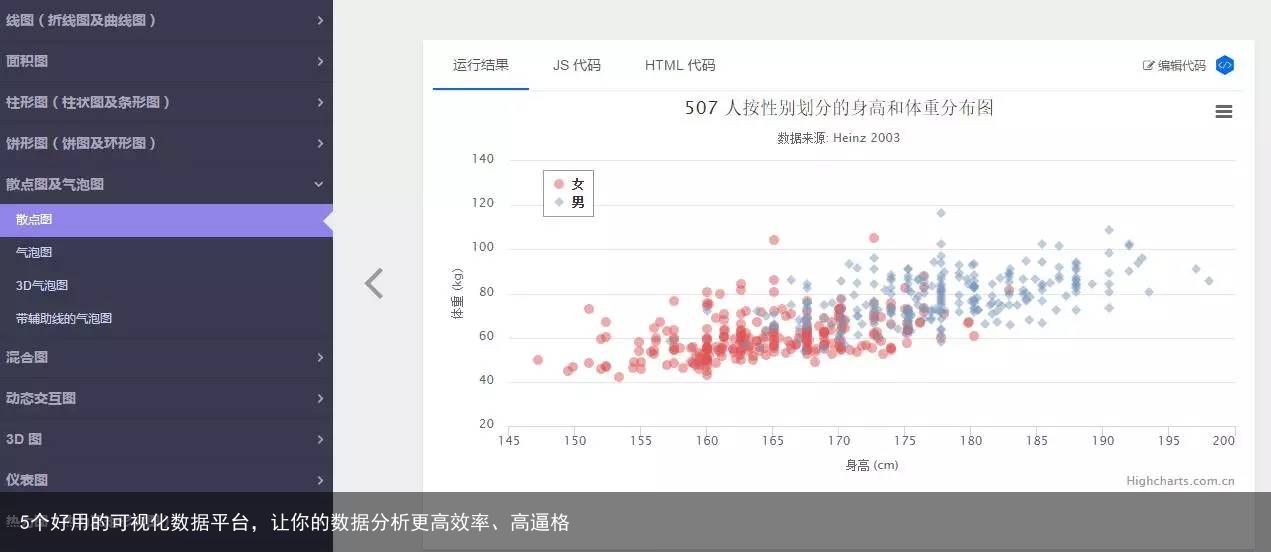
- 2 -Highcharts
这个也是很多小伙伴在使用的一个平台。完全不用担心找不到参考的样图,因为已经有很多中国区的用户在上面更新并维护着很多实例,你往往能从这些丰富的例子找到类似的表达样图。


它的图表类型自然也是很丰富啦,线图、柱形图、饼图、散点图、仪表图、雷达图、热力图、混合图等类型的图表都可以制作,也可以制作实时更新的曲线图。


Highcharts对非商用免费,对于个人网站,学校网站和非盈利机构,可以不经过授权直接使用 Highcharts 系列软件。Highcharts还有一个好处在于,它完全基于 HTML5 技术,不需要安装任何插件,也不需要配置 PHP、Java 等运行环境,只需要两个 JS 文件即可使用。
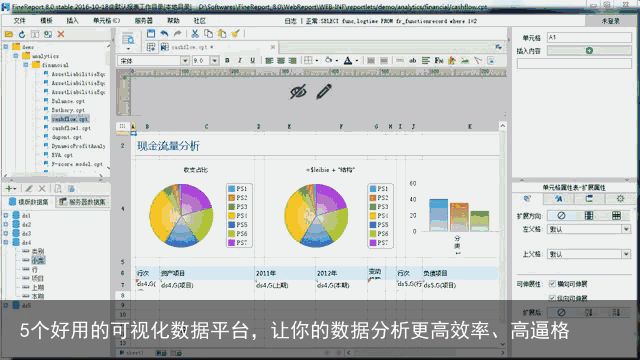
- 3 -帆软报表(FineReport)
FineReport的可视化效果虽然没有上面两种那么酷炫,因为定位是报表软件。但是赢在操作相当简易,不会上面那些复杂的代码也没关系。它采用类似于Excel的编辑器,只需要点选拖拽等操作,拖动数据列绑定至对应单元格,简单设置就可以在web端查看数据展示。

目前,它有普通报表、聚合报表和决策报表三类报表设计模式,基本可以满足企业各类日常数据分析的情景需求。

数据的可视化与交互效果也很不错。最牛逼的可以做高大上的动态报表


还有一个比较强大的地方,就是它的数据填报。区别于传统意义上只能做数据展示的报表,FineReport允许用户对数据库的增删改。而且,它填报报表的流程非常简单,只要四步:报表设计、控件添加、设置填报属性和填报录入,这样,填报工作就能轻松搞定啦~
- 4 -数说立方
数说立方是大数据应用与服务提供商“数说故事”旗下一款面向数据分析师的在线商业智能产品。在数据的可视化呈现方面,操作比较简便,即使是非数据分析的专业人员,也能轻松实现。

同时,它的实时数据可视化引擎也能让使用者可以第一时间获得数据的可视化反馈,直观地了解到数据的变化情况。
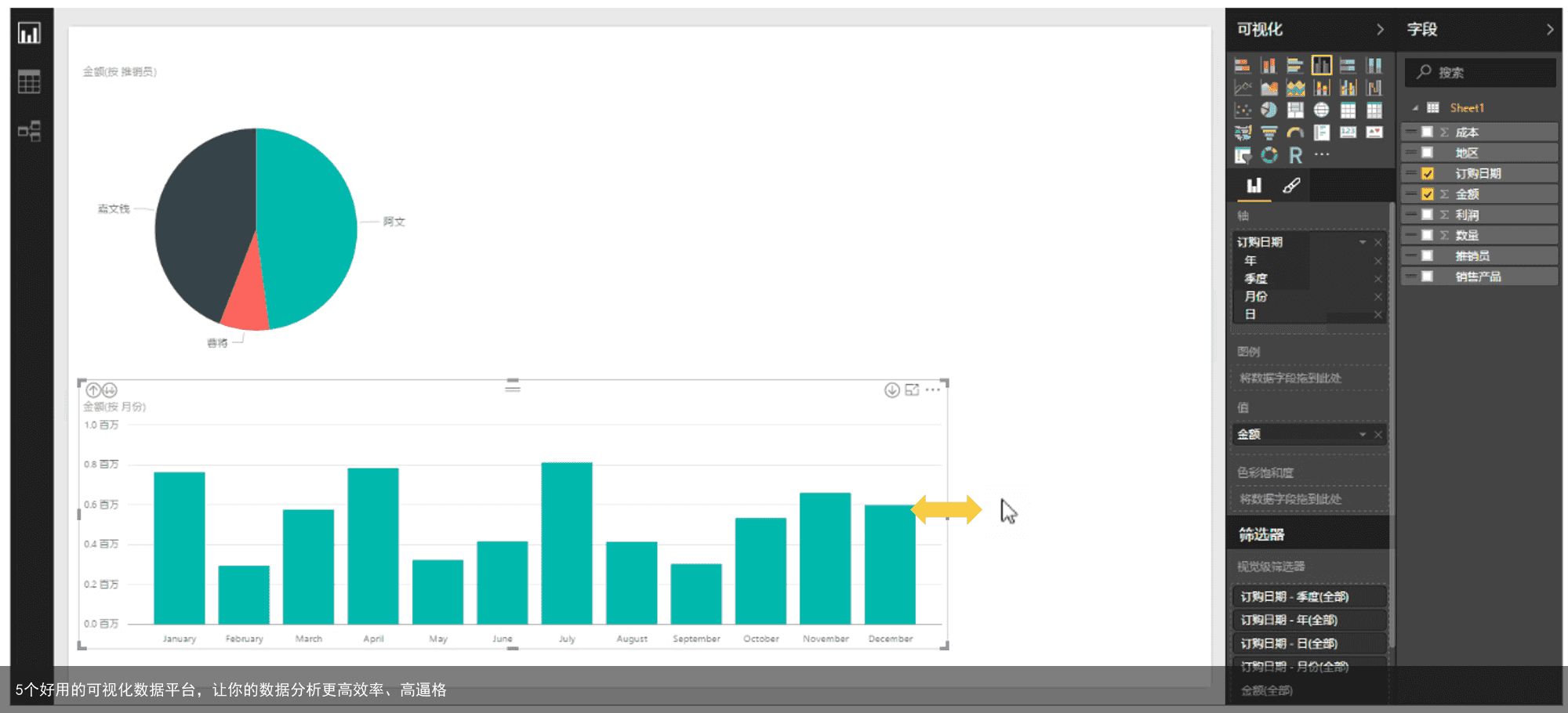
- 5- Power BI
Power BI是微软发布的一款可视化BI工具,类似Excel升级版的大表哥。一改以往excel需要数据透视表,写大量函数的复杂特点,这款工具拖拖拽拽操作起来十分简单。









![[众诚云网科技]](/uploads/allimg/20190305/c4b08346cbe8b0efae6b132139c2d72a.png)
 2023-03-01
2023-03-01 浏览次数:次
浏览次数:次 返回列表
返回列表